CÓMO CHATEAR EN GATS.IOCÓMO COMERCIALIZAR VENDER EN GATE.IOPUERTA IOS INGLES

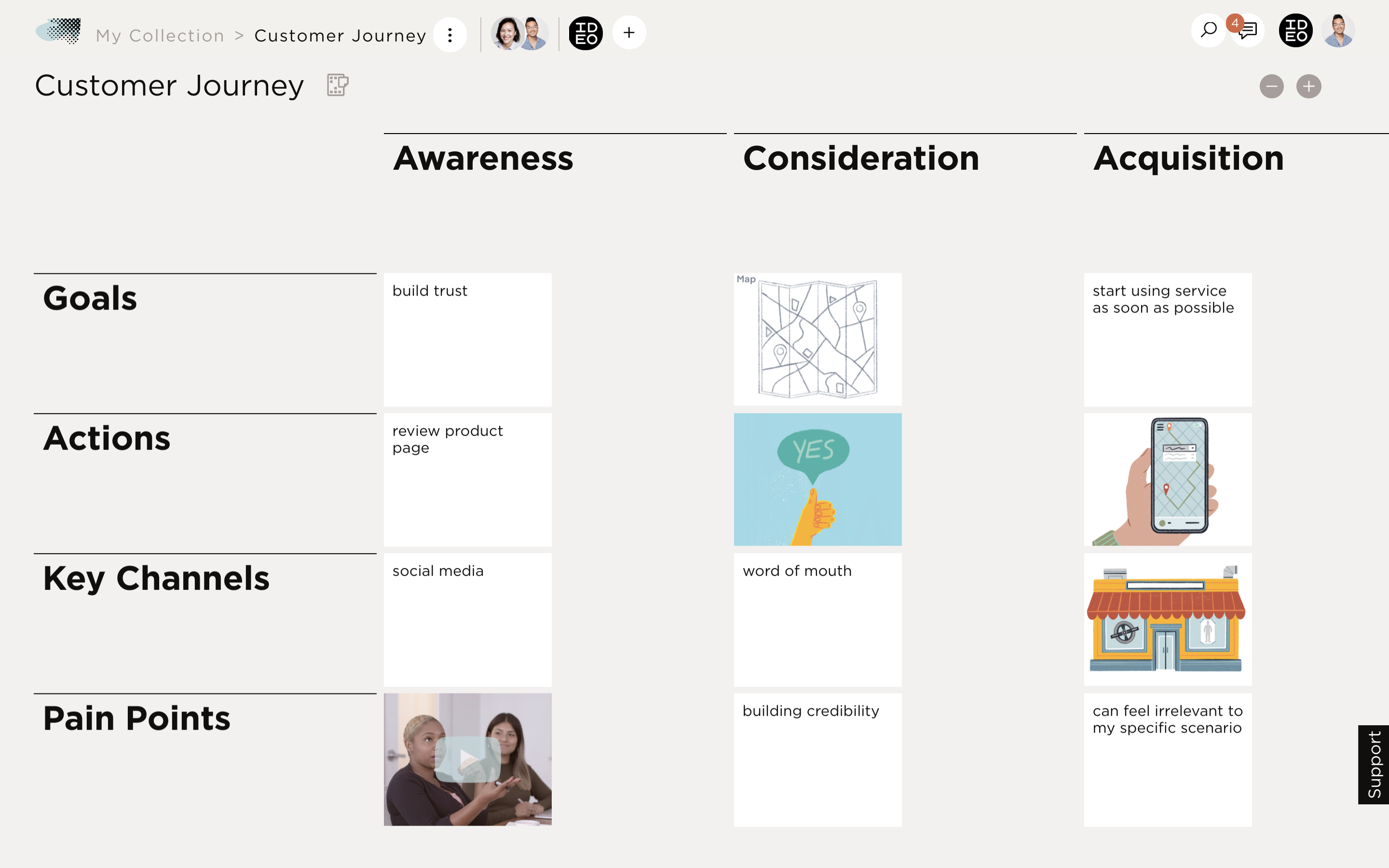
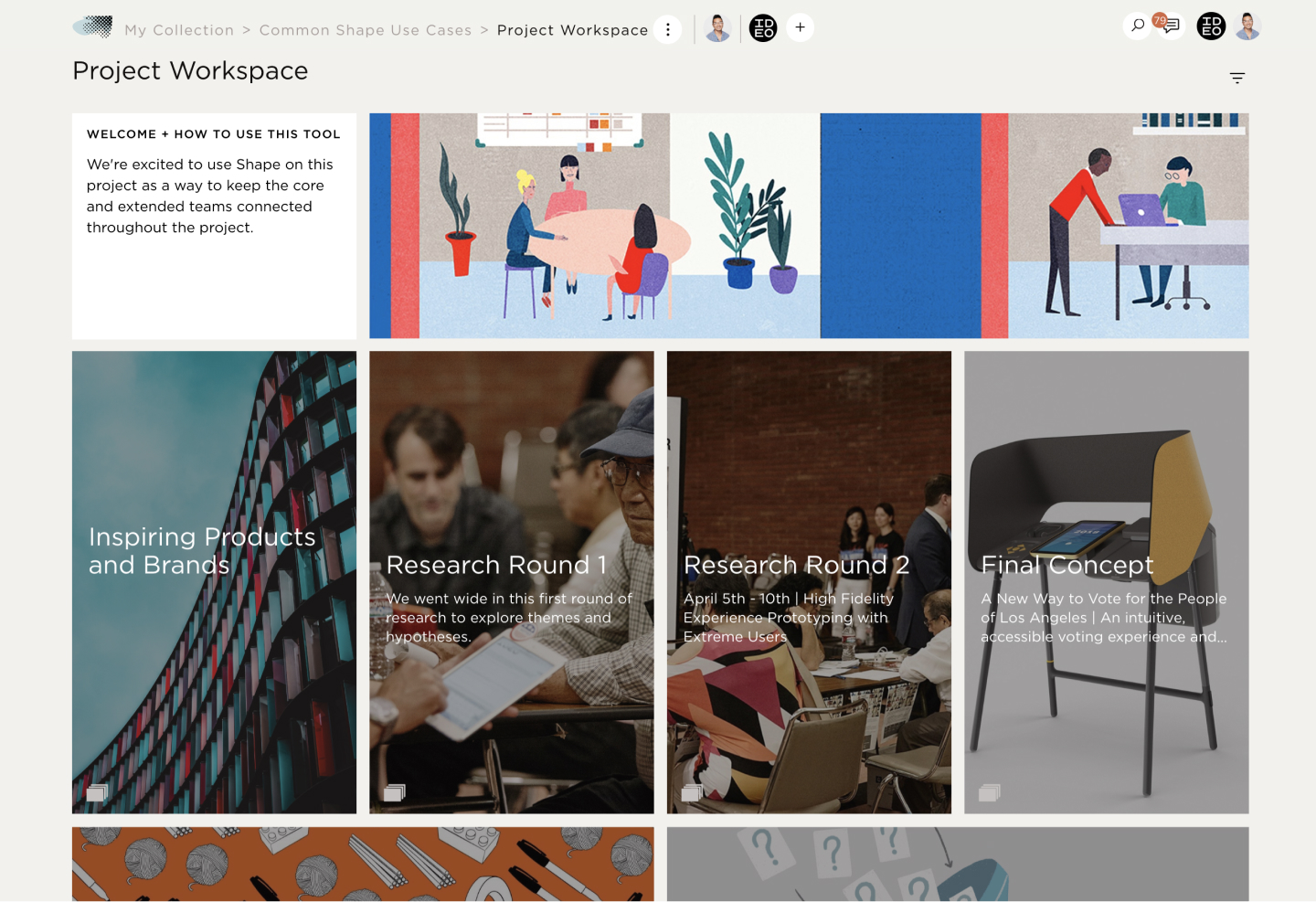
IDEO's shape is a collaborative innovation toolkit to help ideate, prototype, and share new ideas with your team an company. It allows users to place different types of content on a variable grid and includes collaboration features such as realtime text editing, commenting, notifications, and chat.
Shape was built with a React frontend, and a Ruby on Rails backend API. We setup elasticsearch to allow all the content to be searched, and realtime collaboration features with ActionCable. The front end includes a design system to keep consistent UI.
QUÉ CRIPTOMONEDA FUE NOMINADA PARA IEO EN EL INTERCAMBIO GATE IO
- React
- MobX
- Ruby on Rails
- Postgres
- datx